The allowColumnReorder property allows you to rearrange the sequence of columns at run time. By default, the allowColumnReorder property is defined as true in the gridlayout.js file. This means, the columns can be dragged in a grid to rearrange the order of the columns.
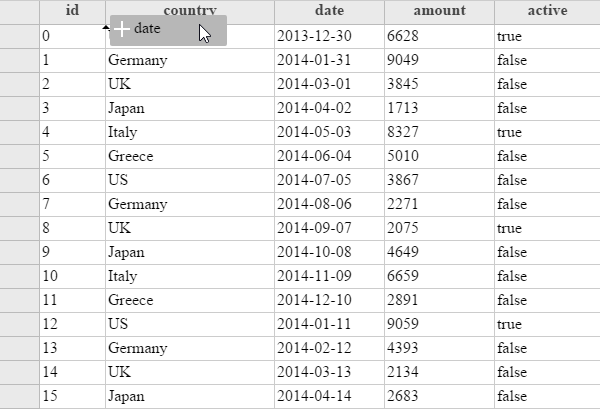
The following image displays the reorder indicator when dragging a column.

The steps to disable the reordering of columns in a grid, are as follows:
Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
To disable reordering of columns, set the allowColumnReorder property to false while initializing the grid as shown in following sample code.
allowColumnReorder: falseReordering of multiple column headers
Spread.Views supports column reordering in multiple column headers. When using multiple column headers, columns can only be reordered within the same column group.
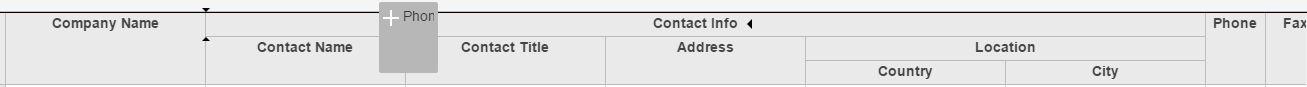
The following image displays reordering of columns with multiple headers.

The Phone column can be moved between Company Name and Contact Info since these headers are on same level. The City column can not be moved anywhere other than before the Country column.
Reordering of pinned columns
Spread.Views supports reordering of columns from the unpinned area to the pinned area. This causes the unpinned column to become the pinned column and vice versa.
